こんにちは。フロントエンジニアの諸江(もろえ)です。
今回はGitHubから先月一般公開されたばかりのAIによる開発支援ツール「GitHub Copilot」を利用してみます。
経緯としては客先で開発者は全員導入しようとなったからです。
私はまだ諸事情により導入できていないのですが、他のメンバーが利用しているのを見て羨ましくなり、今回プライベートのアカウントに対して導入してみます。
必要なもの
- GitHubアカウント
- クレジットカードもしくはPayPalアカウント
こちらの記事では上記が用意されている前提で進めさせていただきます。支払いに関してはクレジットカードで行います。
対応エディタ
- Visual Studio Code
- Visual Studio
- Neovim
- JetBrains suite
今回の導入では「Visual Studio Code」で進めていきます。
対応言語
- Python
- JavaScript
- TypeScript
- Ruby
- Go
導入
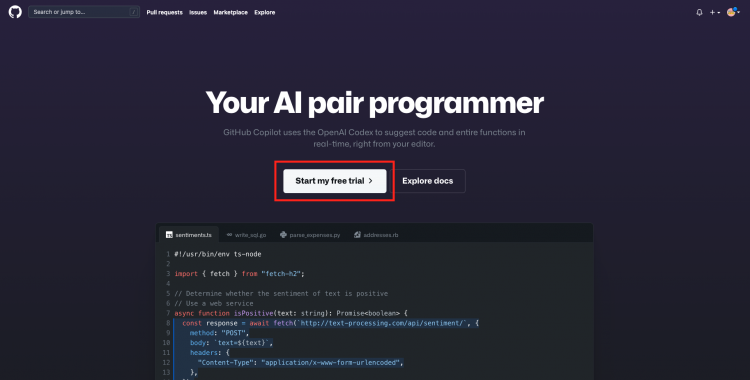
https://github.com/features/copilot
こちらのURLからアクセスしてください。

2022年7月現在、フリートライアル期間のため料金が発生しません。そのため、こちらの「Start my free traial」ボタンを押下してください。
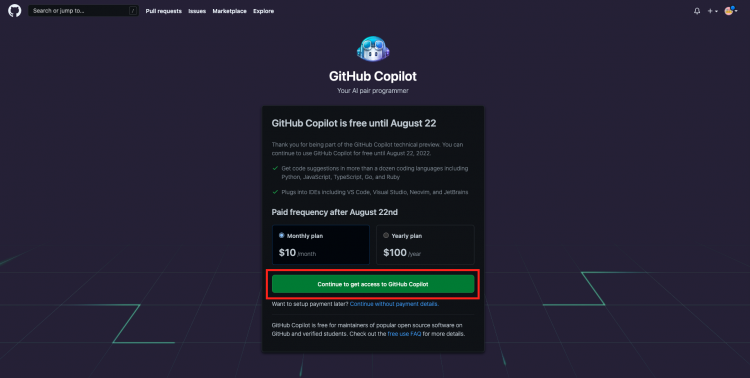
続いては支払い方法の選択です。月額払い($10)と年間払い($100)があります。
ちなみにネクストでは「サブスク2000」という制度があり、月額2,000円以内のサブスクであれば会社が負担してくれます。(※ 契約は1つまで)

お好きな支払い方法を選択して「Continue to get access to GitHub Copilot」ボタンを押下します。
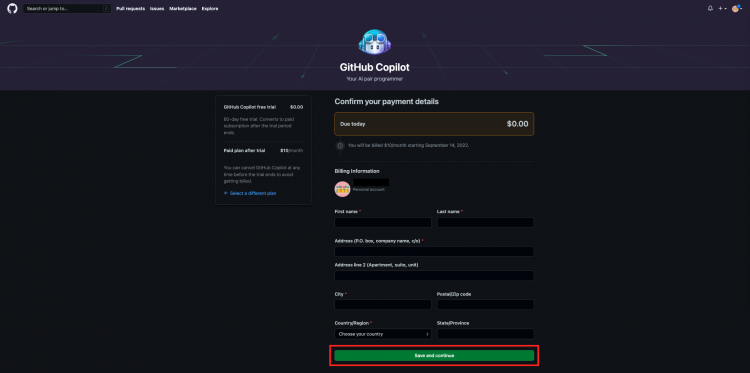
支払い者の住所を入力します。英語で入力しなければならないのでhttp://judress.tsukuenoue.com/ のサイトを利用して変換し、入力しました。

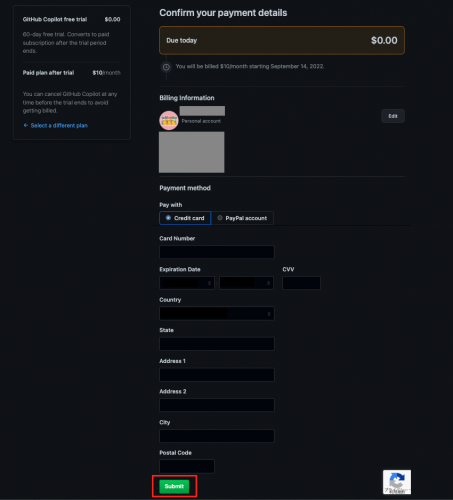
支払い方法を入力します。クレジットカードもしくはPayPalアカウントを登録します。

各項目を入力し、「Submit」ボタンを押下ください。
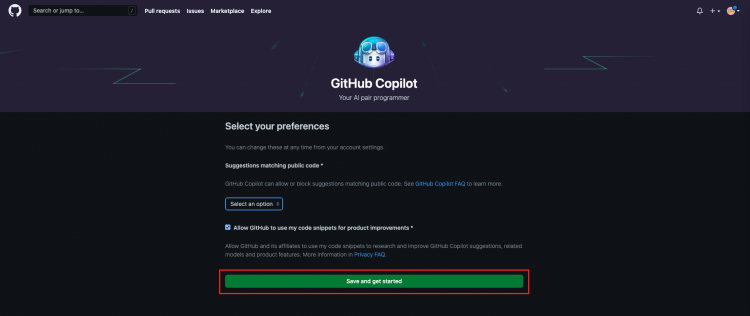
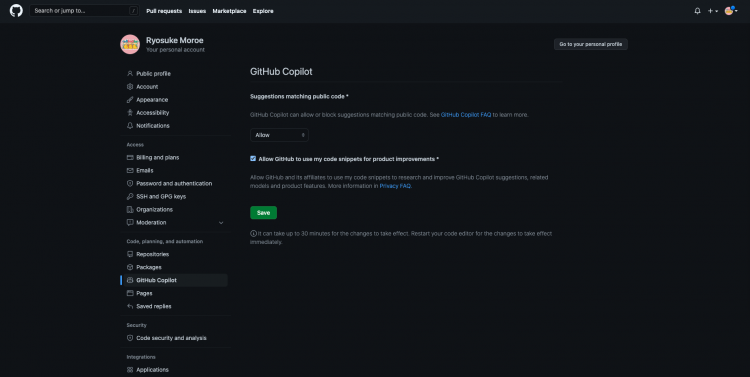
最後にデータの収集とプライバシーについての設定です。業務用とは別のプライベートのアカウントなので「Suggestions matching public code」の項目はAllow、「Allow GitHub to use my code snippets for product improvements」にチェックを入れて「Save and get started」ボタンを押下して進めます。

こちらの項目は後から https://github.com/settings/copilot から変更可能です。

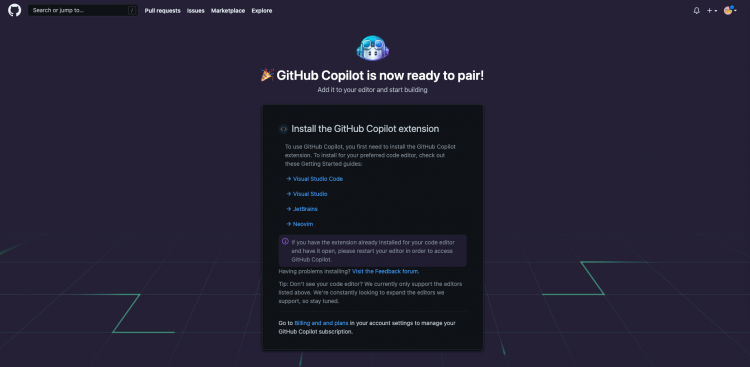
これでGitHub Copilotを使用するための手続きは完了です。
拡張機能の追加
利用したいコードエディタにGitHub Copilotの拡張機能をインストールします。

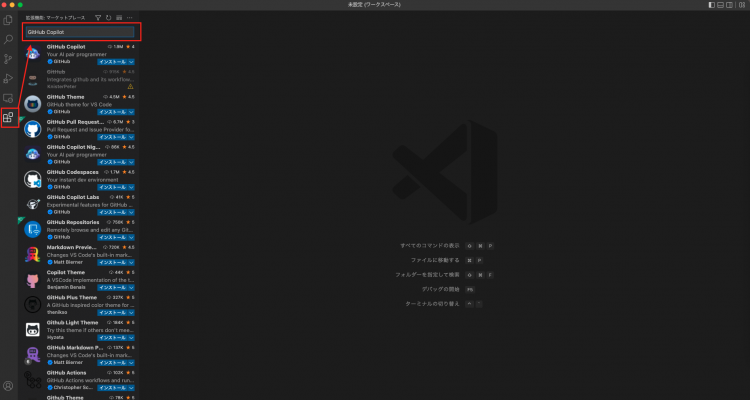
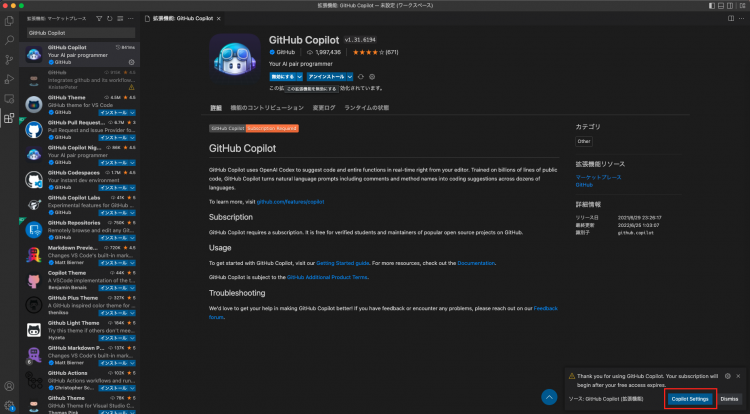
左メニューの「拡張機能」を選択し、入力フォームに対して「GitHub Copilot」と入力するとサジェストの1番目に表示されるはずです。GitHub Copilotを選択します。

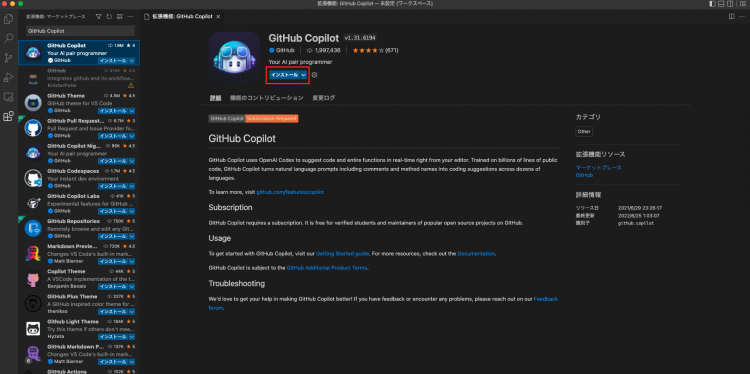
「インストール」ボタンを押下します。

インストールが完了すると右下にポップアップが表示されます。「Copilot Settings」を押下するとブラウザに移り、以前導入の際に行ったGitHub Copilotの設定が確認できます。

これで完了です。
実際に使ってみよう

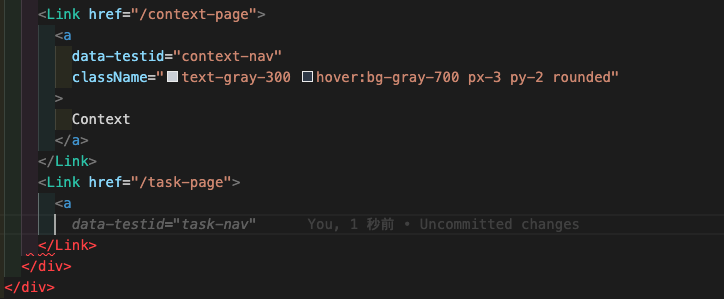
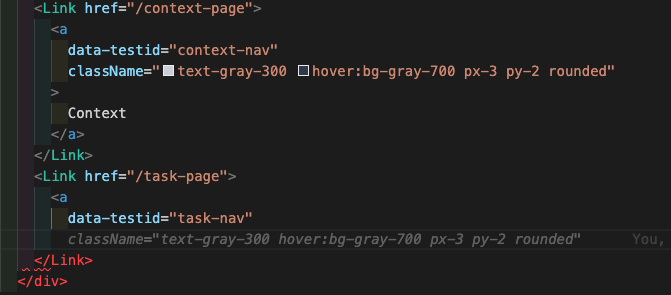
data-testid=”task-nav”と薄く表示されているのがGitHub Copilotが提案しているコードです。上に書いているContextのリンク部分と同様にTaskリンクを作成しているのですが、同じような文章が続くと判断して私が書きたいコードを提案してくれています。

tabキーを打つとコードに反映してくれます。改行すると次の提案を表示してくれていますね。
今回は割と簡単なものを紹介しましたが、コメントからコードを提案してくれるらしいので色々と試してきたいと思っています。
さいごに
さいごに
ネクストではエンジニアを募集しています。
もしよろしければ採用情報をご覧の上、お気軽にエントリーしてみてください。
ここまで読んでいただき、ありがとうございます。もしこの記事の技術や考え方に少しでも興味を持っていただけたら、ネクストのエンジニアと気軽に話してみませんか。
- 選考ではありません
- 履歴書不要
- 技術の話が中心
- 所要時間30分程度
- オンラインOK


