こんにちは!近年Firebaseの代替としてSupabaseが注目されているそうです。
Supabaseとは?
SupabaseはFirebaseのオープンソース版のような存在で、アプリケーションを構築するために必要なバックエンド機能を一通り提供しているみたいです。
Firebaseとの違い
SupabaseとFirebaseの違いは、FirebaseがNoSQLであるのに対して、SupabaseはPostgreSQLを使用するので複雑なクエリを実行できます。確かに複雑なデータ処理が必要な場合、Firebaseでは耐えきれないこともあります。早速どんな感じかやってみましょう!
※今回はお試しなので簡単なデータ処理を実装します。
Supabaseプロジェクトのセットアップ
※まだプロジェクトを作成していない方は以下のリンクから新規プロジェクトを作成してください。
https://supabase.com/
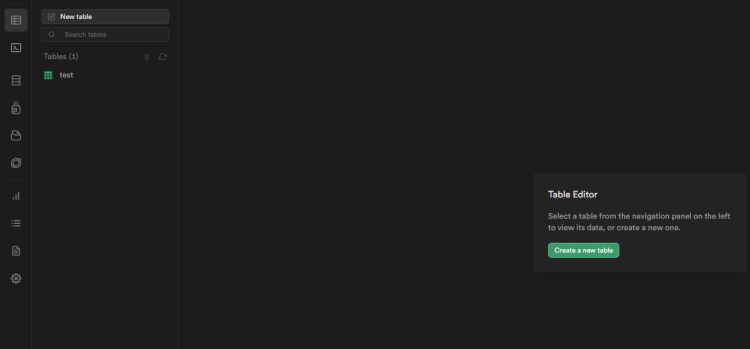
1. Create a new tableから新規テーブルを作成

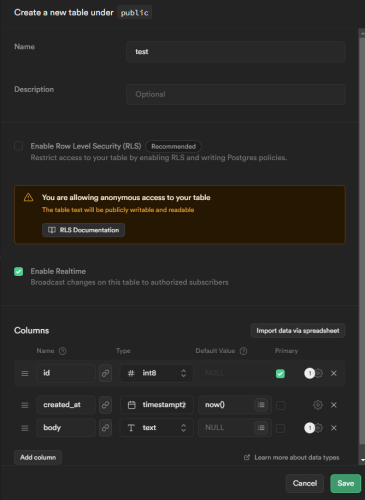
2. テーブル名、セキュリティー、カラムの追加を追加し保存をクリック。テーブルの作成完了!
※今回はお試しのためEnable Realtimeを選択

3. Supabase Flutterパッケージの導入
https://pub.dev/packages/supabase_flutter
4. pubspec.yamlファイルにSupabase Flutterパッケージを追加
dependencies:
flutter:
sdk: flutter
supabase_flutter: ^1.10.195. Supabaseの初期化と中身の実装
urlとanonKeyはプロジェクトセッティングのAPIから確認できる
void main() async {
//初期化
WidgetsFlutterBinding.ensureInitialized();
await Supabase.initialize(
url: SUPABASE_URL,
anonKey: SUPABASE_ANON_KEY,
);
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyNotes(),
);
}
}
class MyNotes extends StatefulWidget {
const MyNotes({Key? key}) : super(key: key);
@override
State<MyNotes> createState() => _MyNotesState();
}
class _MyNotesState extends State<MyNotes> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('My First App'),
),
body: Container(),
floatingActionButton: FloatingActionButton(
onPressed: () {
showDialog(
context: context,
builder: ((context) {
return SimpleDialog(
title: const Text('Post Here'),
contentPadding: const EdgeInsets.symmetric(horizontal: 1),
children: [
TextFormField(
onFieldSubmitted: (value) async {
await Supabase.instance.client
.from('test')//テーブル名
.insert({'body': value});
},
)
],
);
}));
},
),
);
}
}以上、みなさんの参考になれば幸いです。
ここまで読んでいただき、ありがとうございます。もしこの記事の技術や考え方に少しでも興味を持っていただけたら、ネクストのエンジニアと気軽に話してみませんか。
- 選考ではありません
- 履歴書不要
- 技術の話が中心
- 所要時間30分程度
- オンラインOK